Hast du dich schon einmal gefragt, in welchen Datenformaten du dein Logo brauchst und wann welches Format zum Einsatz kommt? Lass uns etwas Licht ins Dunkel bzw. in die Logo-Formate bringen!
Grundsätzlich ist es wichtig zu wissen, ob dein Logo gedruckt werden soll oder digital auf einem Bildschirm dargestellt wird.
Sollte dein Logo gedruckt werden, ist es ratsam, es im CMYK-Farbraum zu haben. Setzt du dein Logo auf einer Website oder in Social Media ein, sollte die Datei im RGB-Farbraum gespeichert sein.
Was noch zu beachten wäre, ist der Unterschied zwischen einer Vektorgrafik und einem Pixelbild. Dazu aber später mehr.
Inhaltsverzeichnis
Dein Logo in verschiedenen Formaten
Ein Logo, das du bei Designer*innen in Auftrag gegeben hast, bekommst du meist in verschiedenen Dateiformaten. Sind diese dann in Ordnern für Printmedien (darin befinden sich die Dateien für den Druck) und Onlinemedien (da ist alles drin, was du für deine Website und Social Media brauchst) unterteilt, dann hast du schon einen Anhaltspunkt, für welchen Einsatzzweck du welche Formate verwenden kannst.
Aber auch wenn du dein Logo selbst erstellen willst, ist es wichtig zu wissen, welche Dateiformate du für die verschiedenen Anwendungen brauchst.
Bevor wir uns nun die gängigsten Dateiformate aber einmal genauer anschauen, machen wir noch einen kleinen Ausflug in die Farbräume.
Farbräume
Wie wir inzwischen gelernt haben, sollte deine Datei im RGB-Farbraum vorliegen, wenn dein Logo am Bildschirm zum Einsatz kommt. Ist dein Logo allerdings für den Druck vorgesehen, legst du es idealerweise in CMYK an bzw. greifst du zu der Datei, die in CMYK angelegt ist. Doch was hat es eigentlich mit diesen Farbräumen auf sich?
RGB-Farbraum
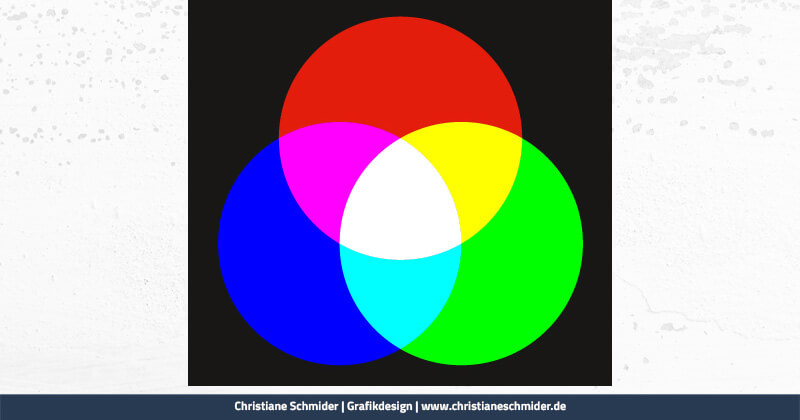
RGB sind Lichtfarben. Unsere Farbwahrnehmung entsteht durch das Mischen von spektralen Licht. Und Rot (Red), Grün (Green) und Blau (Blue) sind dabei die drei Grundfarben. Das Farbmodell arbeitet in der Mischung der Farben additiv, das heißt, je mehr der Grundfarben eingesetzt wird, desto heller wird das Bild. Mischt man die drei Grundfarben also zu 100% miteinander, erhält man reines Weiß. Dies ist der additive Farbraum.

CMYK-Farbraum
Beim CMYK-Farbraum handelt es sich dagegen um eine subtraktive Farbmischung. Je mehr der Druckfarben Cyan (C), Magenta (M) und Yellow (Y) aufs Papier gebracht werden, desto dunkler der Farbeindruck. Die Druckfarbe Key (K) ist als vierte Druckfarbe notwendig, weil man in der Praxis durch den 100%igen Übereinanderdruck von CMY kein wirklich tiefes, sattes Schwarz erzielen kann und den Bildern somit die Tiefe und der Kontrast fehlen würde.

Die wichtigsten Dateiformate
Schauen wir uns nun die wichtigsten Dateiformate für Bilder und Grafiken einmal genauer an.
EPS (Encapsulated PostScript)
Das EPS ist ein Standardformat für Vektordateien und gut geeignet für dein Logo. Diese Dateien lassen sich verlustfrei skalieren. Der Hintergrund ist transparent. Das Logo kann somit auch auf farbige Hintergründe platziert werden.
PDF (Portable Document Format)
Ein PDF ist plattformunabhängig und wird oft für Druckdaten verwendet. Es kann auch in sämtlichen Programmen platziert werden. In einem PDF kann man auch Links einfügen. Für dein Logo ist diese Information nicht relevant, aber sehr interessant, wenn du Dokumente planst, die man von deiner Website laden kann und die weitere Links enthalten sollen.
JPG (Joint Photographic Experts Group)
Das JPG gehört in die Kategorie Pixelbild. Es besteht aus einzelnen Bildpunkten, den sogenannten Pixeln. Ein JPG kannst du wunderbar auf deiner Website platzieren. Es hat oft eine geringe Dateigröße. Allerdings kommt es bei gewünschter Formatvergrößerung zu Qualitätsverlusten. Das Format ist somit nur begrenzt skalierbar, macht man es trotzdem, können im Bild durch den Pixelaufbau ungewünschte „Treppeneffekte“ entstehen. Doch dazu später mehr. Deshalb ist es grundsätzlich wichtig, das Bild in der passenden Größe abzuspeichern. Für den Bildschirmeinsatz reichen 72 dpi. Willst du ein JPG jedoch professionell drucken, sollte die Datei eine Auflösung von mindestens 300 dpi (im finalen Darstellungsformat) haben. Bei einem JPG ist kein transparenter Hintergrund möglich.
PNG (Portable Network Graphics)
Ebenso aus Pixeln bestehen PNG-Dateien. Sie lassen sich allerdings, anders als ein JPG, mit transparentem Hintergrund abspeichern und sind verlustfrei komprimierbar. Für Grafiken im Internet eignet sich dieses Format ganz gut.
GIF (Graphics Interchange Format)
Solltest du einmal einfache Animationen in deine Website einbauen wollen, ist ein GIF die richtige Wahl.
SVG (Scalable Vector Graphics)
Das SVG ist, wie im Namen beschrieben, wieder eine Vektorgrafik und lässt sich somit verlustfrei skalieren. Der Hintergrund ist transparent.
Pixelbild… Vektorgrafik… kennst du doch alles längst! Oder aber du verstehst da nur Bahnhof?
Dann lies gerne weiter.
Vektorgrafik und Pixelbild
Die Vektorgrafik
Vektorgrafiken bestehen aus Vektoren, die verlustfrei vergrößert oder verkleinert werden können. Vektoren sind vergleichbar mit einem Pfeil, der durch Ursprung, Richtung und Länge beschrieben wird. Auch Kurven kann man durch Vektoren beschreiben.
Im Idealfall ist dein Logo eine Vektorgrafik. Dies macht es möglich, dein Logo beliebig und ohne Qualitätsverlust zu skalieren.
Mit deinem Logo als Vektorgrafik ist es auch kein Problem, es auf einem kleinen Werbeartikel wie einem Kugelschreiber oder Bleistift, aber zugleich auch auf einem Schaufenster oder einem Werbebanner zu platzieren.
Das Pixelbild
Ein Pixelbild besteht aus einzelnen einfarbigen Bildpunkten, den sogenannten Pixeln. Pixel ist ein Kunstwort und setzt sich aus den englischen Wörtern für Bild (engl.: picture, in der Mehrzahl auch pics) und Element (engl.: element) zusammen. Bei Pixelbildern ist es aufgrund der problematischen Skalierbarkeit wichtig, die Bilder in der genauen Formatgröße und Auflösung abzuspeichern. Als Auflösung reichen für Bildschirmanwendungen 72 dpi. Willst du ein Bild jedoch drucken, sollte es 300 dpi haben. Je nachdem, worauf es gedruckt werden soll (zum Beispiel auf ein großes Werbebanner), kann in Ausnahmefällen auch eine geringere Anzahl an Pixeln ausreichen. Dies kannst du aber bei der Druckerei erfragen. Liegt dein Pixelbild nicht in der richtigen Größe und Auflösung vor und du skalierst es, können unschöne Treppeneffekte entstehen. Umgangssprachlich sagt man, das Bild wird „pixelig“.
Probleme, die beim Skalieren auftauchen können
Zum besseren visuellen Verständnis habe ich hier für dich ein Beispiel eines stark vergrößerten Logos als Vektorgrafik (links im Bild) im Vergleich zu einem Logo als Pixelbild (rechts im Bild). Dadurch wird klar, warum du ein zweidimensionales Logo stets als Vektorgrafik abspeichern solltest.
![]()
Vektorgrafiken kannst du als .eps, .pdf oder .svg abspeichern. Pixelbilder wiederum sind als .jpg, .png oder .gif gespeichert, können aber auch in einem .pdf vorkommen.
Zusammenfassung der Logo-Formate als Download
So, ich hoffe, ich konnte das Thema Pixelbilder/Vektorgrafiken für dich etwas verständlicher machen und du hast jetzt einen besseren Durchblick bei der großen Vielfalt möglicher Logo-Dateiformate.
Eine kompakte Zusammenfassung der vorgestellten Logo-Dateiformate und ihre Einsatzmöglichkeiten samt Infografik kannst du dir hier herunterladen:
Schreib mir auch gerne in den Kommentaren, ob dieser Beitrag hilfreich für dich war oder ob du noch ein Dateiformat vermisst, das in diesem Umfeld noch hätte vorgestellt werden können.



Vielen Dank für diesen informativen Artikel. Besonders hilfreich fand ich die klare Unterscheidung zwischen den verschiedenen Dateiformaten und Farbräumen für Logos.
Liebe Christiane
Das Thema hat mich bisher nicht wirklich interessiert, doch Du schaffst es mit besonderem Gespür, beim Leser Interesse dafür aufzubringen; das fasziniert mich. Schön, dass Du dieses Wissen mit uns teilst!
Sonnige Grüsse aus der Schweiz
Bea
Liebe Bea,
herzlichen Dank für deinen lieben Kommentar. So schön zu lesen! Ich freue mich, dass ich dein Interesse wecken konnte.
Viele Grüße in die Schweiz (die ich immer wieder gerne besuche)
Christiane
Der Artikel ist wirklich hilfreich und gut verständlich geschrieben. Man bekommt den perfekten Überblick über die verschiedenen Formate.
Liebe Kerstin,
das freut mich. Ich danke dir. 🙂
Liebe Christiane,
vielen Dank für diese sehr anschauliche Aufbereitung der Informationen.
Liebste Grüße
Daniela
Liebe Daniela,
gerne. Ich freue mich, dass es dir gefällt.
Herzliche Grüße,
Christiane